

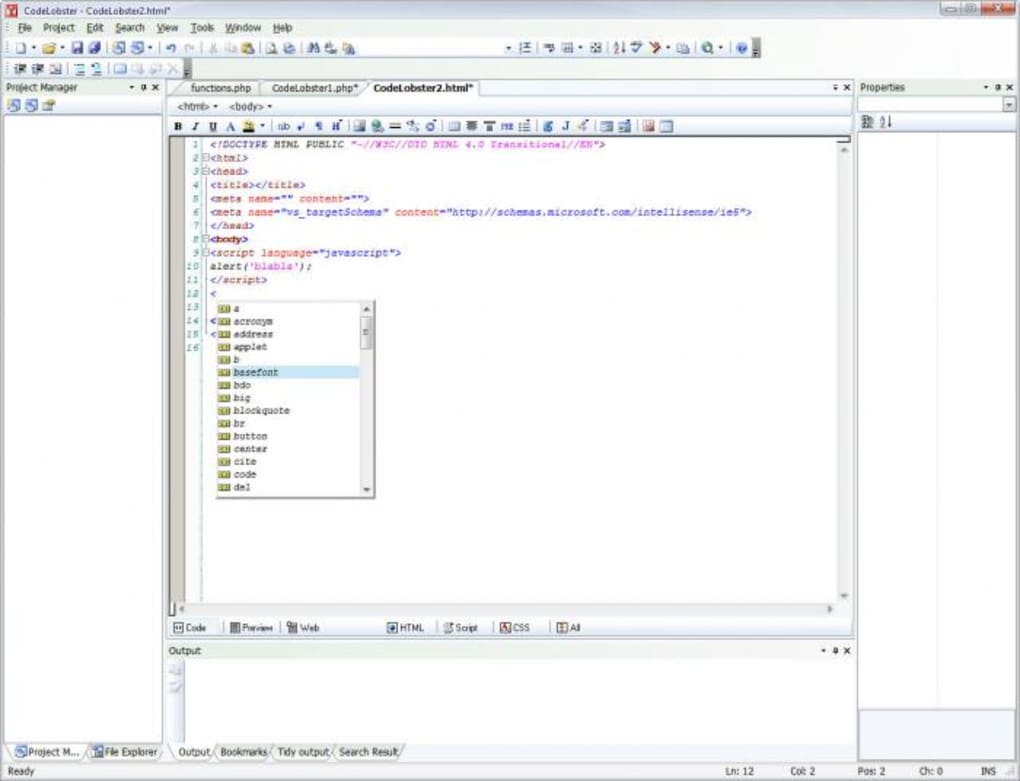
Codelobster ide code#
Other highlighting including that of block, selection and code snippet collapsing is supported.Tags and parentheses get highlighted automatically by the editor and you will never have to count quotation marks or parentheses again.

Other beneficial functions and features of the editor: The HTML and CSS inspector contains all the features of the famous FireBug debugging tool. The built-in template viewer allows you to view HTML templates from within the editor you can highlight any element you want on the page or go through the associated CSS styles. Viewing the loop work process, observing the variable values and assigning check points is all possible. Users can execute PHP scripts step by step by sequentially traversing the code lines with the default PHP debugger that comes built-in with Codelobster. So, if you are working with a new JavaScript or PHP function or a HTML tag or a CSS attribute, then you can know more details about them by just pressing the F1 key. The tool also comes with the auto-completion feature which makes your code error-prone and also speeds up the programming process.īy downloading the latest documentation from the official websites, Codelobster offers contextual help related to all supported programming languages. The same is applicable to CSS or JavaScript code that is often contained within HTML files. For example, if you add PHP code to a HTML template, then Codelobster will accurately highlight both the functions written in PHP and the tags of HTML separately, allowing you to differentiate between them. If your file has mixed content then too you don’t have to worry because the tool deals with such files easily as well. The syntax highlighting feature along with the hints for functions, their parameters and tags make the coding experience efficient. With Codelobster, you can edit PHP, HTML, CSS and JavaScript files with ease. In this article, we will tell you everything you need to know in order to get adequately familiarized with it.
Codelobster ide software#
This just not creates a website, it will also help with the development of plugins, modules, and components.Codelobster IDE has been a top of the line software tool to edit web languages for a long time now and has a lot of fans. The most impressive features: A set of plugins that greatly automates the process of development on Joomla, Drupal, WordPress, and other CMS. The interface is very easy to use with convenient panel and navigation. Codelobster Software performs an excellent job combining all the tools that you might need to build a complex application or a website.
Codelobster ide install#
It has the ability to automatically install various CMS and frameworks.This tool is especially useful for developers of WordPress themes. Preview WordPress templates (Editor Topics).


 0 kommentar(er)
0 kommentar(er)
